Quelles sont les bases du HTML ? - Comprendre les fondamentaux
Le HTML (HyperText Markup Language) est le pilier du développement web, formant la structure de base de toutes les pages web. Ce langage de balisage est essentiel pour façonner l'expérience utilisateur sur Internet. Dans cet article, nous allons explorer les fondamentaux du HTML, en mettant l'accent sur ses composants clés et leur rôle dans la création de sites web efficaces et attrayants. Pour ceux qui souhaitent approfondir leurs connaissances en développement web, notre section sur le Développement HTML offre des ressources complètes et détaillées.
Comprendre le HTML est crucial pour tout aspirant développeur web. Que vous débutiez dans le domaine ou que vous cherchiez à consolider vos compétences existantes, cet article vous fournira une base solide pour démarrer avec confiance dans le monde du développement web.
Exploration des éléments de base en HTML
Le HTML, en tant que langage de balisage, repose sur divers éléments qui définissent la structure et le contenu d'une page web. Ces éléments, représentés par des balises, jouent un rôle crucial dans la détermination de la manière dont le contenu est affiché et interprété par les navigateurs web. Comprendre ces éléments de base est la première étape pour tout développeur web aspirant à créer des sites web fonctionnels et esthétiquement agréables.
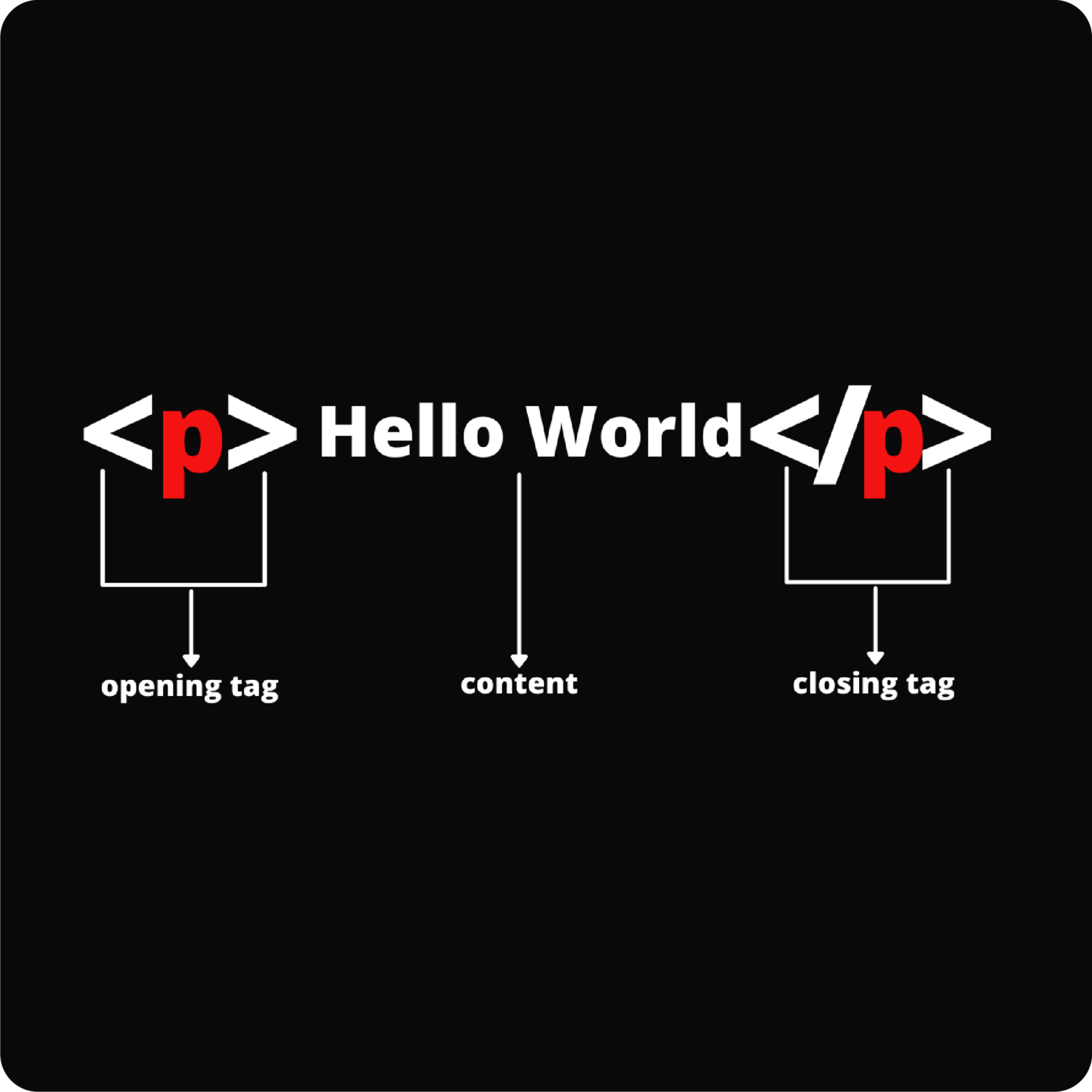
Les Balises : Pierres angulaires du HTML
Les balises HTML sont les composants fondamentaux qui structurent le contenu sur une page web. Elles indiquent au navigateur comment afficher le texte, les liens, les images et d'autres types de contenu.
- <html> : La racine de tout document HTML.
- <head> : Contient des informations sur le document, comme le titre et les liens vers les feuilles de style.
- <body> : La section principale où tout le contenu visible est placé.
Attributs HTML : Personnaliser les éléments
Les attributs fournissent des informations supplémentaires sur les éléments HTML, offrant plus de contrôle et de personnalisation.
- class et id : Pour cibler des éléments spécifiques avec CSS et JavaScript.
- src et href : Spécifient les chemins des images et des liens.
- alt : Description textuelle des images pour l'accessibilité.
Importance des structures en HTML pour le référencement
La maîtrise des structures en HTML est essentielle non seulement pour l'esthétique d'un site web, mais aussi pour son référencement. Les moteurs de recherche, comme Google, analysent le code HTML pour comprendre et indexer le contenu des pages. Une structure claire et bien organisée aide à améliorer le classement d'un site dans les résultats de recherche.
Optimisation SEO grâce au HTML
Une bonne utilisation des balises HTML peut significativement influencer le référencement d'un site web. Des balises telles que <title>, <meta>, et <header> jouent un rôle crucial dans l'optimisation pour les moteurs de recherche.
- <title> : Crucial pour le SEO, le titre doit être concis et descriptif.
- <meta description> : Fournit un résumé du contenu de la page, important pour les extraits de recherche.
- <header> et <footer> : Organisent le contenu et aident les moteurs de recherche à comprendre la structure du site.
Utilisation des balises pour une meilleure indexation
L'utilisation appropriée des balises HTML permet aux moteurs de recherche d'indexer le contenu de manière plus efficace, améliorant ainsi la visibilité du site.
- Balises sémantiques comme <article>, <section> : Aident à définir clairement les différentes parties d'une page.
- <h1>, <h2>, <h3> : Hiérarchisent le contenu et soulignent les points clés.
- <alt> dans les balises <img> : Crucial pour le SEO des images.
Utilisation des CSS avec HTML pour une mise en page dynamique
L'intégration des feuilles de style CSS avec le HTML est un aspect fondamental pour créer des mises en page dynamiques et attrayantes. Cette combinaison permet de séparer le contenu (HTML) de la présentation (CSS), offrant ainsi une flexibilité et une efficacité accrues dans la conception web.
Personnalisation du style avec CSS
L'utilisation du CSS en tandem avec le HTML permet de personnaliser l'apparence des éléments web de manière sophistiquée et contrôlée.
- Sélecteurs CSS : Permettent de cibler des éléments HTML spécifiques pour l'application de styles.
- Propriétés CSS : Offrent une vaste gamme d'options pour modifier l'apparence, comme la couleur, la taille, la disposition, etc.
- Responsive Design : Les CSS facilitent la création de designs qui s'adaptent à différents types d'écrans et de dispositifs.
Avantages de l'utilisation des CSS Externes
L'emploi de feuilles de style externes en CSS présente plusieurs avantages pour la gestion et la maintenance des sites web.
- Maintenance simplifiée : Les modifications de style peuvent être effectuées dans un seul fichier CSS, impactant l'ensemble du site.
- Chargement plus rapide : Séparer le contenu du style réduit la redondance du code et peut améliorer les temps de chargement des pages.
- Cohérence du design : Assure une apparence uniforme sur toutes les pages du site.
Optimisation du SEO avec HTML : Techniques et bonnes pratiques
L'optimisation pour les moteurs de recherche (SEO) est un aspect crucial du développement web, et le HTML joue un rôle important dans cette démarche. Une structure HTML bien conçue peut grandement améliorer le référencement d'un site web.
Importance des balises HTML dans le SEO
L'utilisation appropriée des balises HTML est essentielle pour aider les moteurs de recherche à comprendre et indexer le contenu d'un site web efficacement.
- Balises de titre (<title>): Cruciales pour le SEO, elles donnent aux moteurs de recherche un aperçu rapide du sujet de la page.
- Balises méta (<meta>): Fournissent des informations supplémentaires sur le contenu de la page, comme les descriptions et les mots-clés.
- En-têtes (<h1>, <h2>, <h3>...): Aident à structurer le contenu et à souligner son importance hiérarchique.
Techniques HTML pour améliorer le SEO
En plus de l'utilisation correcte des balises, d'autres techniques HTML peuvent être employées pour optimiser un site pour les moteurs de recherche.
- Attributs alt pour les images : Fournissent une description textuelle des images, améliorant l'accessibilité et le SEO.
- Liens internes et externes : Utiliser des ancres descriptives (<a href>), améliore la navigation et le référencement.
- Balises sémantiques HTML5 : Comme <article>, <section>, <aside>, etc., elles aident à définir clairement la structure du contenu.
Exploration des attributs et types de balises en HTML
L'exploration approfondie des différents attributs et types de balises en HTML est cruciale pour maîtriser pleinement ce langage de balisage. Cette section détaille la diversité et la fonctionnalité des balises HTML, en mettant l'accent sur leur rôle dans la structuration des documents web et l'interaction avec d'autres technologies comme CSS et JavaScript.
Comprendre les attributs clés en HTML
Les attributs en HTML sont des composants essentiels qui fournissent des informations supplémentaires sur les éléments. Ils jouent un rôle crucial dans la définition du comportement et de la présentation des éléments HTML.
- Attributs globaux : Ces attributs, tels que class et id, peuvent être appliqués à presque toutes les balises. Ils sont fondamentaux pour le CSS et le JavaScript, permettant de cibler et de manipuler des éléments spécifiques.
- Attributs spécifiques : Certains attributs sont uniques à certaines balises. Par exemple, href pour les liens (<a>) définit la destination du lien, tandis que src dans les balises <img> spécifie le chemin d'accès à l'image.
Types de balises et leur utilisation
Chaque balise en HTML a un objectif et une utilisation spécifiques. Comprendre ces types est essentiel pour créer des structures de page efficaces et accessibles.
- Balises de structure : Des balises comme <header>, <footer>, et <article> aident à organiser le contenu de la page de manière logique.
- Balises de contenu : Elles incluent <p> pour les paragraphes, <h1>-<h6> pour les titres, et <ul> ou <ol> pour les listes. Ces balises sont utilisées pour structurer le contenu textuel et visuel de la page.
Optimisation de la performance avec HTML
L'optimisation de la performance est un aspect crucial du développement web, et HTML joue un rôle significatif dans ce domaine. Cette section se concentre sur les meilleures pratiques pour optimiser le code HTML afin d'améliorer la vitesse de chargement et l'efficacité des pages web.
Techniques d'optimisation du code HTML
L'efficacité du code HTML est essentielle pour réduire le temps de chargement des pages et améliorer l'expérience utilisateur.
- Minimisation du code : Réduire la redondance dans le code HTML et utiliser des techniques de compression pour diminuer la taille des fichiers.
- Utilisation judicieuse des balises : Choisir les bonnes balises pour chaque élément peut améliorer significativement la performance. Par exemple, l'utilisation appropriée des balises <img> avec des attributs alt et title optimise le chargement des images et améliore l'accessibilité.
HTML et la vitesse de chargement des pages
La vitesse de chargement est un facteur clé pour le référencement et la satisfaction des utilisateurs. Un code HTML bien structuré et optimisé est fondamental pour atteindre une performance optimale.
- Optimisation des ressources : S'assurer que les ressources externes, telles que les feuilles de style CSS et les scripts JavaScript, sont chargées efficacement.
- Balises de chargement différé : Utiliser des attributs comme async et defer pour les scripts JavaScript afin de réduire l'impact sur le temps de chargement initial.
Accessibilité et conformité aux standards en HTML
L'accessibilité et la conformité aux standards du web sont des aspects essentiels du développement HTML. Cette section aborde l'importance de suivre les directives du W3C et d'assurer l'accessibilité pour tous les utilisateurs.
Importance de l'accessibilité en HTML
Rendre les pages web accessibles à tous les utilisateurs, y compris ceux ayant des besoins spécifiques, est une responsabilité éthique et légale des développeurs web.
- Utilisation des balises ARIA : Les balises ARIA (Accessible Rich Internet Applications) aident à rendre le contenu web plus accessible aux personnes ayant des handicaps.
- Conception pour tous : Assurer que le contenu HTML est accessible et compréhensible pour les utilisateurs avec différents types de handicaps.
Conformité aux standards du W3C
Adhérer aux standards établis par le World Wide Web Consortium (W3C) garantit que le code HTML est compatible avec divers navigateurs et dispositifs.
- Validation du code : Utiliser des outils de validation pour s'assurer que le code HTML respecte les standards du W3C.
- Écriture de code propre et standardisé : Suivre les meilleures pratiques et les recommandations du W3C pour écrire un code HTML propre et efficace.
Quelles différences entre HTML et HTML5
L'évolution de HTML vers HTML5 a apporté d'importantes améliorations et de nouvelles fonctionnalités au langage de balisage. Cette section explore en détail les différences essentielles entre HTML et HTML5, mettant en évidence les évolutions clés qui ont façonné le web moderne.
Structuration du document
L'une des distinctions majeures entre HTML et HTML5 réside dans la manière dont ils abordent la structuration des documents web. HTML5 introduit un ensemble de balises sémantiques telles que <header>, <nav>, <article>, et <footer>, offrant une meilleure structuration et une signification plus claire au contenu.
Support multimédia
HTML5 a révolutionné la gestion du contenu multimédia en introduisant nativement les balises <audio> et <video>. Comparé à HTML, HTML5 permet une intégration plus fluide des éléments audiovisuels sans dépendre de plugins tiers.
API Canvas
Une autre différence majeure est l'introduction de l'élément <canvas> dans HTML5, offrant une zone de dessin dynamique via JavaScript. Cette fonctionnalité permet la création d'applications graphiques interactives sans avoir besoin de technologies externes.
Amélioration de la gestion du stockage
HTML5 propose des mécanismes de stockage local améliorés, tels que localStorage, qui permettent de stocker des données côté client de manière plus efficace par rapport à HTML.
Formulaires améliorés
Les formulaires en HTML5 bénéficient de nouvelles fonctionnalités, notamment la validation côté client, les champs de saisie de date, et bien d'autres améliorations, améliorant ainsi l'expérience utilisateur.
Gestion et personnalisation des éléments HTML
La gestion efficace des éléments HTML, tels que div, input, et textarea, est fondamentale pour structurer le contenu d'une manière qui améliore l'expérience utilisateur. Cette section se concentre sur l'utilisation stratégique des éléments pour créer des interfaces web intuitives et fonctionnelles.
Personnalisation avec des classes et attributs
- Utilisation de class et id: Optimiser le CSS et le JavaScript pour un design réactif.
- Attributs value et type: Améliorer les éléments de formulaire pour une interaction utilisateur plus fluide.
- Gestion de listes et strong: Structurer le contenu pour une meilleure lisibilité et un impact visuel.
Techniques avancées en HTML
- Implémentation de doctype et head: Comprendre leur rôle dans la définition et l'organisation des documents HTML.
- Manipulation de div et textarea: Créer des sections et des zones de texte dynamiques pour des mises en page interactives.
- Utilisation de input et function: Intégrer des fonctions JavaScript pour une interactivité avancée.
Optimisation et mise en œuvre des balises HTML
L'optimisation des balises HTML, telles que image, paragraphe, et ligne, est cruciale pour le développement de sites web efficaces et performants. Cette section aborde les meilleures pratiques pour utiliser ces balises de manière à maximiser leur impact et leur fonctionnalité.
Mise en œuvre des balises pour contenu dynamique
- Balises image et texte: Intégrer des images et du texte de manière optimale pour améliorer l'engagement.
- Création de listes et paragraphes: Structurer le texte pour une navigation et une compréhension aisées.
- Utilisation de strong pour l'Emphase: Mettre en valeur des sections clés du contenu.
Avancées en HTML : doctype, head, et Plus
- Rôles des Balises doctype et head: Comprendre leur importance dans la préparation des documents HTML.
- Utilisation Stratégique de div et input: Organiser le contenu et intégrer des éléments de formulaire interactifs.
- Balises textarea et attribut: Déployer des zones de texte avancées et utiliser des attributs pour la personnalisation.
En conclusion, maîtriser le HTML est fondamental pour tout développeur web aspirant à créer des sites web performants, accessibles et conformes aux standards actuels. De la syntaxe de base aux techniques avancées d'optimisation, le HTML reste la pierre angulaire de la création web. Son intégration harmonieuse avec des technologies comme CSS et JavaScript ouvre la porte à des possibilités infinies de conception et de fonctionnalité. En adoptant les meilleures pratiques et en restant à jour avec les dernières évolutions, les développeurs peuvent garantir que leurs sites web offrent une expérience utilisateur exceptionnelle tout en étant techniquement solides et optimisés pour les moteurs de recherche.
Explorez davantage le monde du HTML :
- C'est quoi le HTML en informatique ? : Découvrez en détail la définition et le rôle du HTML dans le monde informatique.
- Quel logiciel pour programmer en HTML ? : Trouvez les meilleurs outils et logiciels pour coder efficacement en HTML.
- Quel est l'objectif principal de HTML ? : Comprenez l'objectif fondamental du HTML dans la création de sites web.
- Quel est le langage HTML ? : Explorez la nature et les caractéristiques du HTML en tant que langage de balisage.
La Newsletter Qui Vous Accompagne À Intégrer L’IA Comme Un Pro
M'inscrire à la Newsletter
Optimisation de la performance avec HTML
L'optimisation de la performance est un aspect crucial du développement web, et HTML joue un rôle significatif dans ce domaine. Cette section se concentre sur les meilleures pratiques pour optimiser le code HTML afin d'améliorer la vitesse de chargement et l'efficacité des pages web.
Techniques d'optimisation du code HTML
L'efficacité du code HTML est essentielle pour réduire le temps de chargement des pages et améliorer l'expérience utilisateur.
- Minimisation du code : Réduire la redondance dans le code HTML et utiliser des techniques de compression pour diminuer la taille des fichiers.
- Utilisation judicieuse des balises : Choisir les bonnes balises pour chaque élément peut améliorer significativement la performance. Par exemple, l'utilisation appropriée des balises <img> avec des attributs alt et title optimise le chargement des images et améliore l'accessibilité.
HTML et la vitesse de chargement des pages
La vitesse de chargement est un facteur clé pour le référencement et la satisfaction des utilisateurs. Un code HTML bien structuré et optimisé est fondamental pour atteindre une performance optimale.
- Optimisation des ressources : S'assurer que les ressources externes, telles que les feuilles de style CSS et les scripts JavaScript, sont chargées efficacement.
- Balises de chargement différé : Utiliser des attributs comme async et defer pour les scripts JavaScript afin de réduire l'impact sur le temps de chargement initial.
Accessibilité et conformité aux standards en HTML
L'accessibilité et la conformité aux standards du web sont des aspects essentiels du développement HTML. Cette section aborde l'importance de suivre les directives du W3C et d'assurer l'accessibilité pour tous les utilisateurs.
Importance de l'accessibilité en HTML
Rendre les pages web accessibles à tous les utilisateurs, y compris ceux ayant des besoins spécifiques, est une responsabilité éthique et légale des développeurs web.
- Utilisation des balises ARIA : Les balises ARIA (Accessible Rich Internet Applications) aident à rendre le contenu web plus accessible aux personnes ayant des handicaps.
- Conception pour tous : Assurer que le contenu HTML est accessible et compréhensible pour les utilisateurs avec différents types de handicaps.
Conformité aux standards du W3C
Adhérer aux standards établis par le World Wide Web Consortium (W3C) garantit que le code HTML est compatible avec divers navigateurs et dispositifs.
- Validation du code : Utiliser des outils de validation pour s'assurer que le code HTML respecte les standards du W3C.
- Écriture de code propre et standardisé : Suivre les meilleures pratiques et les recommandations du W3C pour écrire un code HTML propre et efficace.
Quelles différences entre HTML et HTML5
L'évolution de HTML vers HTML5 a apporté d'importantes améliorations et de nouvelles fonctionnalités au langage de balisage. Cette section explore en détail les différences essentielles entre HTML et HTML5, mettant en évidence les évolutions clés qui ont façonné le web moderne.
Structuration du document
L'une des distinctions majeures entre HTML et HTML5 réside dans la manière dont ils abordent la structuration des documents web. HTML5 introduit un ensemble de balises sémantiques telles que <header>, <nav>, <article>, et <footer>, offrant une meilleure structuration et une signification plus claire au contenu.
Support multimédia
HTML5 a révolutionné la gestion du contenu multimédia en introduisant nativement les balises <audio> et <video>. Comparé à HTML, HTML5 permet une intégration plus fluide des éléments audiovisuels sans dépendre de plugins tiers.
API Canvas
Une autre différence majeure est l'introduction de l'élément <canvas> dans HTML5, offrant une zone de dessin dynamique via JavaScript. Cette fonctionnalité permet la création d'applications graphiques interactives sans avoir besoin de technologies externes.
Amélioration de la gestion du stockage
HTML5 propose des mécanismes de stockage local améliorés, tels que localStorage, qui permettent de stocker des données côté client de manière plus efficace par rapport à HTML.
Formulaires améliorés
Les formulaires en HTML5 bénéficient de nouvelles fonctionnalités, notamment la validation côté client, les champs de saisie de date, et bien d'autres améliorations, améliorant ainsi l'expérience utilisateur.
Gestion et personnalisation des éléments HTML
La gestion efficace des éléments HTML, tels que div, input, et textarea, est fondamentale pour structurer le contenu d'une manière qui améliore l'expérience utilisateur. Cette section se concentre sur l'utilisation stratégique des éléments pour créer des interfaces web intuitives et fonctionnelles.
Personnalisation avec des classes et attributs
- Utilisation de class et id: Optimiser le CSS et le JavaScript pour un design réactif.
- Attributs value et type: Améliorer les éléments de formulaire pour une interaction utilisateur plus fluide.
- Gestion de listes et strong: Structurer le contenu pour une meilleure lisibilité et un impact visuel.
Techniques avancées en HTML
- Implémentation de doctype et head: Comprendre leur rôle dans la définition et l'organisation des documents HTML.
- Manipulation de div et textarea: Créer des sections et des zones de texte dynamiques pour des mises en page interactives.
- Utilisation de input et function: Intégrer des fonctions JavaScript pour une interactivité avancée.
Optimisation et mise en œuvre des balises HTML
L'optimisation des balises HTML, telles que image, paragraphe, et ligne, est cruciale pour le développement de sites web efficaces et performants. Cette section aborde les meilleures pratiques pour utiliser ces balises de manière à maximiser leur impact et leur fonctionnalité.
Mise en œuvre des balises pour contenu dynamique
- Balises image et texte: Intégrer des images et du texte de manière optimale pour améliorer l'engagement.
- Création de listes et paragraphes: Structurer le texte pour une navigation et une compréhension aisées.
- Utilisation de strong pour l'Emphase: Mettre en valeur des sections clés du contenu.
Avancées en HTML : doctype, head, et Plus
- Rôles des Balises doctype et head: Comprendre leur importance dans la préparation des documents HTML.
- Utilisation Stratégique de div et input: Organiser le contenu et intégrer des éléments de formulaire interactifs.
- Balises textarea et attribut: Déployer des zones de texte avancées et utiliser des attributs pour la personnalisation.
En conclusion, maîtriser le HTML est fondamental pour tout développeur web aspirant à créer des sites web performants, accessibles et conformes aux standards actuels. De la syntaxe de base aux techniques avancées d'optimisation, le HTML reste la pierre angulaire de la création web. Son intégration harmonieuse avec des technologies comme CSS et JavaScript ouvre la porte à des possibilités infinies de conception et de fonctionnalité. En adoptant les meilleures pratiques et en restant à jour avec les dernières évolutions, les développeurs peuvent garantir que leurs sites web offrent une expérience utilisateur exceptionnelle tout en étant techniquement solides et optimisés pour les moteurs de recherche.
Explorez davantage le monde du HTML :
- C'est quoi le HTML en informatique ? : Découvrez en détail la définition et le rôle du HTML dans le monde informatique.
- Quel logiciel pour programmer en HTML ? : Trouvez les meilleurs outils et logiciels pour coder efficacement en HTML.
- Quel est l'objectif principal de HTML ? : Comprenez l'objectif fondamental du HTML dans la création de sites web.
- Quel est le langage HTML ? : Explorez la nature et les caractéristiques du HTML en tant que langage de balisage.
Contactez Kodkodkod
Parlez-nous de votre projet via ce formulaire, nous reviendrons vers vous en moins de 24h. Pour les demandes de renseignements, vous pouvez utiliser l'email ou le numéro de téléphone suivant :
maxime@kodkodkod.studio