Quel est l'objectif principal de HTML ?
Le HTML (HyperText Markup Language) est la fondation du développement web, jouant un rôle essentiel dans la structuration des sites web. En tant que langage de balisage standard, il façonne l'expérience utilisateur en ligne, offrant une base pour des sites web fonctionnels et esthétiquement agréables. Au cœur du développement HTML, ce langage permet de définir la manière dont le contenu est présenté sur Internet, influençant ainsi directement la façon dont les utilisateurs interagissent avec le web.
Depuis sa création, le HTML a évolué pour répondre aux besoins changeants du web, s'adaptant pour offrir plus de flexibilité et de fonctionnalités aux développeurs. Cette introduction vise à explorer l'objectif du HTML et à souligner son importance dans le développement de sites web modernes, interactifs et accessibles. En comprenant le rôle du HTML, les développeurs peuvent créer des expériences en ligne plus riches et plus engageantes.
HTML : Structuration et présentation du contenu web
Le HTML est essentiel dans la structuration et la présentation du contenu web, agissant comme un outil fondamental pour définir la disposition et l'apparence des sites web. Ce langage de balisage permet de créer une architecture claire et logique, essentielle pour la navigation intuitive et l'accessibilité des sites.
La Syntaxe du HTML : Clé de la structure web
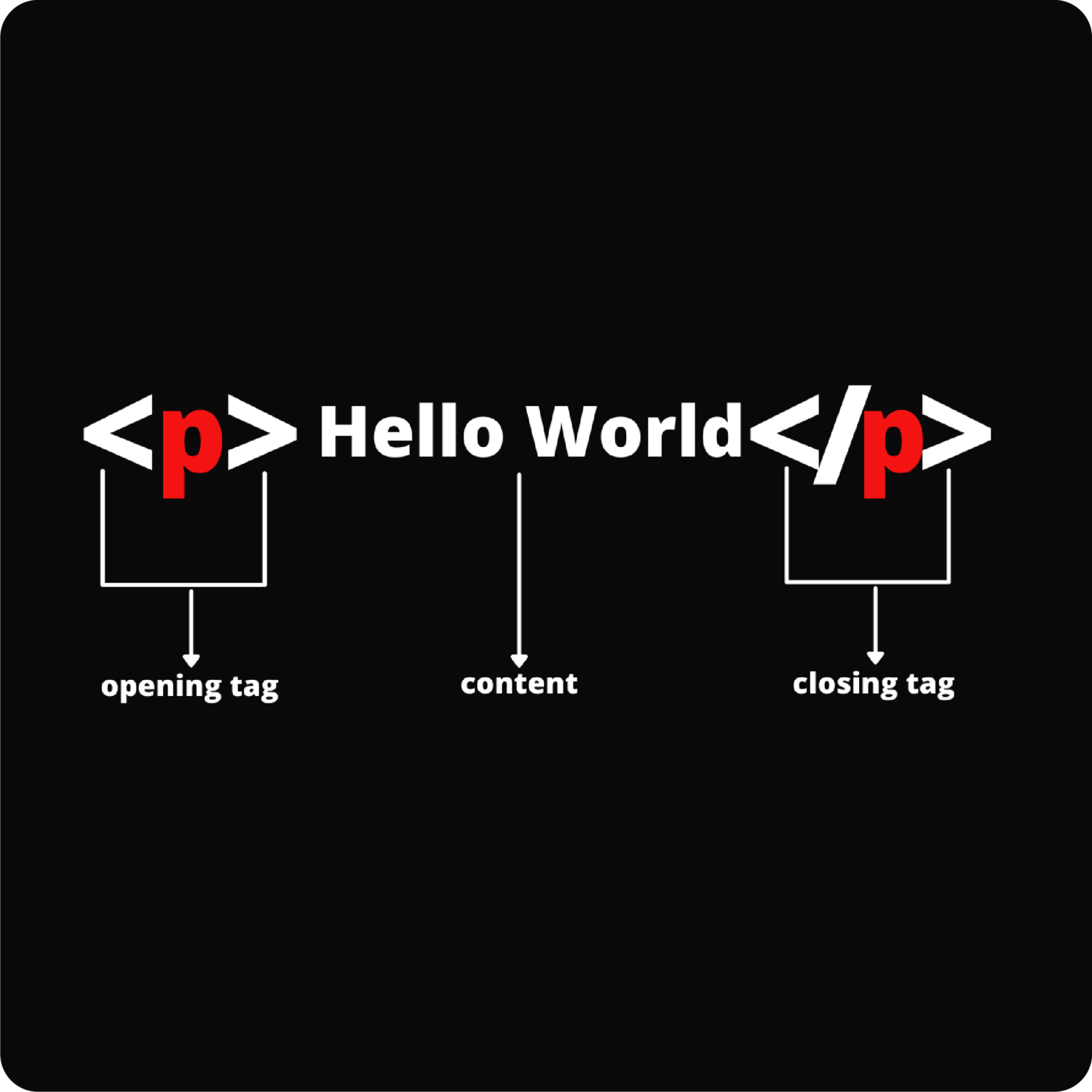
Le HTML utilise une syntaxe basée sur des balises et des attributs pour organiser le contenu. Cette syntaxe claire est cruciale pour :
- La définition des éléments tels que les titres, les paragraphes, et les liens hypertextes.
- L'organisation du contenu pour améliorer la navigation et l'accessibilité sur le site web.
Balises et Éléments HTML : fondamentaux de la page web
Les balises et éléments HTML jouent un rôle crucial dans la création de toute page web. Ils permettent :
- L'intégration de texte, d'images, et de vidéos de manière structurée.
- La mise en place de liens pour une navigation aisée et une meilleure interactivité.
HTML et son impact sur l'accessibilité et l'interactivité web
L'HTML joue un rôle déterminant dans l'amélioration de l'accessibilité et de l'interactivité sur les sites web. En structurant efficacement le contenu, il permet aux développeurs de créer des pages qui sont non seulement faciles à naviguer, mais aussi interactives et engageantes pour l'utilisateur.
Rendre le web accessible avec le HTML
L'utilisation du HTML pour l'accessibilité est essentielle dans la conception de sites web inclusifs. Cela implique :
- L'emploi de balises sémantiques comme <header>, <nav>, et <footer> pour une structure claire.
- L'intégration d'attributs ARIA et de balises spécifiques pour améliorer l'expérience des utilisateurs ayant des besoins particuliers.
- La mise en œuvre de pratiques telles que l'utilisation d'attributs 'alt' pour les images, garantissant que les sites web soient accessibles à tous.
HTML : Créer des sites web interactifs
Le HTML est également crucial pour développer l'interactivité sur les sites web. Il permet :
- L'intégration de formulaires, de boutons et d'autres éléments interactifs grâce à des balises comme <input> et <button>.
- La collaboration avec des langages comme CSS et JavaScript pour ajouter dynamisme et fonctionnalités avancées.
- La construction d'interfaces utilisateurs riches, où le contenu et les éléments interactifs coexistent harmonieusement.
HTML : Optimisation du SEO et de la performance des sites Web
Le HTML joue un rôle crucial dans l'optimisation du SEO (Search Engine Optimization) et de la performance des sites web. En structurant le contenu de manière efficace, il permet une meilleure indexation par les moteurs de recherche, tout en assurant une charge rapide et une expérience utilisateur fluide.
HTML et l'amélioration du référencement naturel
L'optimisation du SEO avec le HTML est fondamentale pour garantir la visibilité et l'accessibilité d'un site web. Cela comprend :
- L'utilisation correcte des balises <title>, <meta>, et <header> pour une meilleure indexation.
- L'emploi de balises sémantiques pour définir clairement la structure et le contenu d'un document web.
- La mise en œuvre de techniques telles que l'optimisation des balises <img> avec des attributs 'alt' pour améliorer le SEO.
- Importance des balises <h1> à <h6> pour une hiérarchie claire du contenu.
- Utilisation de balises <a> avec des attributs 'title' pour des liens SEO-friendly.
- Stratégies pour intégrer des mots-clés pertinents dans les balises et le contenu.
HTML et la performance des sites web
L'impact du HTML sur la performance des sites web est significatif. Il influence :
- La vitesse de chargement des pages, grâce à une structure de code optimisée et légère.
- L'expérience utilisateur, avec des temps de réponse rapides et une navigation aisée.
- La compatibilité multi-navigateurs, assurant que le site web fonctionne bien sur différents appareils et navigateurs.
- Techniques pour minimiser le code HTML et réduire les temps de chargement.
- Importance de l'ordre des éléments dans le HTML pour un rendu efficace.
- Conseils pour utiliser le HTML de manière à améliorer les performances globales du site.
L'Interaction du HTML avec les navigateurs et moteurs de recherche
Le rôle du HTML dans l'interaction avec les navigateurs et les moteurs de recherche est fondamental pour assurer une présentation adéquate et une indexation efficace des sites web. Cette interaction est cruciale pour que les moteurs de recherche comme Google comprennent et classent correctement le contenu des pages web.
HTML et la compatibilité avec les navigateurs
L'adaptation du HTML aux différents navigateurs est essentielle pour garantir une expérience utilisateur uniforme. Cette compatibilité repose sur :
- L'utilisation de balises standardisées comme <div>, <span>, et <img> pour une interprétation cohérente par les navigateurs.
- L'emploi d'attributs tels que 'class', 'id', et 'style' pour personnaliser l'apparence et le comportement des éléments.
- L'intégration de balises spécifiques comme <meta> et <title> pour améliorer la communication des informations aux navigateurs.
Optimisation du contenu HTML pour les moteurs de recherche
Le HTML aide à optimiser le contenu pour une meilleure indexation par les moteurs de recherche :
- Utilisation stratégique des balises pour définir les titres (<h1>, <h2>, etc.) et les paragraphes (<p>), améliorant ainsi la structure du contenu.
- Intégration de métadonnées (<meta>), de balises de titre (<title>) et d'attributs comme 'alt' pour les images, contribuant à une meilleure compréhension du contenu par les moteurs de recherche.
- Emploi de balises sémantiques pour une description claire et précise du contenu du document, facilitant ainsi son indexation par des moteurs tels que Google.
L'Utilisation des données et des attributs en HTML pour une meilleure gestion du contenu
La gestion efficace des données et l'utilisation judicieuse des attributs en HTML jouent un rôle crucial dans l'organisation et la présentation du contenu des sites web. Ces aspects du HTML permettent une personnalisation poussée et une interaction dynamique avec les utilisateurs.
Gestion des données et interaction utilisateur
L'organisation des données en HTML est essentielle pour une expérience utilisateur interactive et personnalisée. Cela comprend :
- Utilisation d'attributs tels que 'value', 'href', et 'type' pour enrichir les éléments HTML comme les liens et les formulaires.
- Emploi de balises telles que <textarea> et <input> pour la saisie et la gestion des données utilisateur.
- Intégration de scripts JavaScript pour une manipulation dynamique des données et un style interactif.
HTML et la présentation structurée du contenu
L'utilisation du HTML pour structurer le contenu d'une page améliore significativement la clarté et la navigabilité du site :
- Mise en œuvre de balises telles que <div> et <span> pour organiser le contenu et définir des sections logiques.
- Utilisation de class et id pour appliquer des styles CSS spécifiques, améliorant l'aspect visuel et la cohérence du site.
- Organisation du contenu dans un format clair et logique, facilitant la navigation des utilisateurs et la lecture par les moteurs de recherche.
En résumant, le HTML joue un rôle fondamental dans le développement et la structuration des sites web. De la présentation claire du texte et des données à l'interaction dynamique avec les utilisateurs, HTML est la clé de voûte de la création web. Sa capacité à organiser le contenu, à gérer efficacement les données et à interagir avec les navigateurs et les moteurs de recherche est indispensable pour le développement moderne du web. Les attributs tels que 'class', 'value', et 'href' enrichissent les éléments HTML, tandis que les balises comme <div>, <textarea>, et <meta> contribuent à une structure et un style bien définis.
HTML, en tant que langage de balisage, a évolué avec l'introduction de HTML5, offrant encore plus d'outils pour une conception web responsive et interactive. Grâce à son évolution constante, HTML continue de façonner l'avenir du développement web, offrant des solutions innovantes pour une meilleure accessibilité, performance et interaction utilisateur.
Découvrez plus sur le monde du HTML et ses multiples facettes en explorant les sujets suivants :
- C'est quoi le HTML en informatique ? - Explorez les bases du HTML et son importance dans le monde du développement web.
- Quel logiciel pour programmer en HTML ? - Découvrez les outils et logiciels essentiels pour programmer efficacement en HTML.
- Quelles sont les bases du HTML ? - Approfondissez votre compréhension des concepts fondamentaux du HTML.
- Quel est le langage HTML ? - Plongez dans les détails du langage HTML et son application dans le développement web.
La Newsletter Qui Vous Accompagne À Intégrer L’IA Comme Un Pro
M'inscrire à la Newsletter
Optimisation de la performance avec HTML
L'optimisation de la performance est un aspect crucial du développement web, et HTML joue un rôle significatif dans ce domaine. Cette section se concentre sur les meilleures pratiques pour optimiser le code HTML afin d'améliorer la vitesse de chargement et l'efficacité des pages web.
Techniques d'optimisation du code HTML
L'efficacité du code HTML est essentielle pour réduire le temps de chargement des pages et améliorer l'expérience utilisateur.
- Minimisation du code : Réduire la redondance dans le code HTML et utiliser des techniques de compression pour diminuer la taille des fichiers.
- Utilisation judicieuse des balises : Choisir les bonnes balises pour chaque élément peut améliorer significativement la performance. Par exemple, l'utilisation appropriée des balises <img> avec des attributs alt et title optimise le chargement des images et améliore l'accessibilité.
HTML et la vitesse de chargement des pages
La vitesse de chargement est un facteur clé pour le référencement et la satisfaction des utilisateurs. Un code HTML bien structuré et optimisé est fondamental pour atteindre une performance optimale.
- Optimisation des ressources : S'assurer que les ressources externes, telles que les feuilles de style CSS et les scripts JavaScript, sont chargées efficacement.
- Balises de chargement différé : Utiliser des attributs comme async et defer pour les scripts JavaScript afin de réduire l'impact sur le temps de chargement initial.
Accessibilité et conformité aux standards en HTML
L'accessibilité et la conformité aux standards du web sont des aspects essentiels du développement HTML. Cette section aborde l'importance de suivre les directives du W3C et d'assurer l'accessibilité pour tous les utilisateurs.
Importance de l'accessibilité en HTML
Rendre les pages web accessibles à tous les utilisateurs, y compris ceux ayant des besoins spécifiques, est une responsabilité éthique et légale des développeurs web.
- Utilisation des balises ARIA : Les balises ARIA (Accessible Rich Internet Applications) aident à rendre le contenu web plus accessible aux personnes ayant des handicaps.
- Conception pour tous : Assurer que le contenu HTML est accessible et compréhensible pour les utilisateurs avec différents types de handicaps.
Conformité aux standards du W3C
Adhérer aux standards établis par le World Wide Web Consortium (W3C) garantit que le code HTML est compatible avec divers navigateurs et dispositifs.
- Validation du code : Utiliser des outils de validation pour s'assurer que le code HTML respecte les standards du W3C.
- Écriture de code propre et standardisé : Suivre les meilleures pratiques et les recommandations du W3C pour écrire un code HTML propre et efficace.
Quelles différences entre HTML et HTML5
L'évolution de HTML vers HTML5 a apporté d'importantes améliorations et de nouvelles fonctionnalités au langage de balisage. Cette section explore en détail les différences essentielles entre HTML et HTML5, mettant en évidence les évolutions clés qui ont façonné le web moderne.
Structuration du document
L'une des distinctions majeures entre HTML et HTML5 réside dans la manière dont ils abordent la structuration des documents web. HTML5 introduit un ensemble de balises sémantiques telles que <header>, <nav>, <article>, et <footer>, offrant une meilleure structuration et une signification plus claire au contenu.
Support multimédia
HTML5 a révolutionné la gestion du contenu multimédia en introduisant nativement les balises <audio> et <video>. Comparé à HTML, HTML5 permet une intégration plus fluide des éléments audiovisuels sans dépendre de plugins tiers.
API Canvas
Une autre différence majeure est l'introduction de l'élément <canvas> dans HTML5, offrant une zone de dessin dynamique via JavaScript. Cette fonctionnalité permet la création d'applications graphiques interactives sans avoir besoin de technologies externes.
Amélioration de la gestion du stockage
HTML5 propose des mécanismes de stockage local améliorés, tels que localStorage, qui permettent de stocker des données côté client de manière plus efficace par rapport à HTML.
Formulaires améliorés
Les formulaires en HTML5 bénéficient de nouvelles fonctionnalités, notamment la validation côté client, les champs de saisie de date, et bien d'autres améliorations, améliorant ainsi l'expérience utilisateur.
Gestion et personnalisation des éléments HTML
La gestion efficace des éléments HTML, tels que div, input, et textarea, est fondamentale pour structurer le contenu d'une manière qui améliore l'expérience utilisateur. Cette section se concentre sur l'utilisation stratégique des éléments pour créer des interfaces web intuitives et fonctionnelles.
Personnalisation avec des classes et attributs
- Utilisation de class et id: Optimiser le CSS et le JavaScript pour un design réactif.
- Attributs value et type: Améliorer les éléments de formulaire pour une interaction utilisateur plus fluide.
- Gestion de listes et strong: Structurer le contenu pour une meilleure lisibilité et un impact visuel.
Techniques avancées en HTML
- Implémentation de doctype et head: Comprendre leur rôle dans la définition et l'organisation des documents HTML.
- Manipulation de div et textarea: Créer des sections et des zones de texte dynamiques pour des mises en page interactives.
- Utilisation de input et function: Intégrer des fonctions JavaScript pour une interactivité avancée.
Optimisation et mise en œuvre des balises HTML
L'optimisation des balises HTML, telles que image, paragraphe, et ligne, est cruciale pour le développement de sites web efficaces et performants. Cette section aborde les meilleures pratiques pour utiliser ces balises de manière à maximiser leur impact et leur fonctionnalité.
Mise en œuvre des balises pour contenu dynamique
- Balises image et texte: Intégrer des images et du texte de manière optimale pour améliorer l'engagement.
- Création de listes et paragraphes: Structurer le texte pour une navigation et une compréhension aisées.
- Utilisation de strong pour l'Emphase: Mettre en valeur des sections clés du contenu.
Avancées en HTML : doctype, head, et Plus
- Rôles des Balises doctype et head: Comprendre leur importance dans la préparation des documents HTML.
- Utilisation Stratégique de div et input: Organiser le contenu et intégrer des éléments de formulaire interactifs.
- Balises textarea et attribut: Déployer des zones de texte avancées et utiliser des attributs pour la personnalisation.
En conclusion, maîtriser le HTML est fondamental pour tout développeur web aspirant à créer des sites web performants, accessibles et conformes aux standards actuels. De la syntaxe de base aux techniques avancées d'optimisation, le HTML reste la pierre angulaire de la création web. Son intégration harmonieuse avec des technologies comme CSS et JavaScript ouvre la porte à des possibilités infinies de conception et de fonctionnalité. En adoptant les meilleures pratiques et en restant à jour avec les dernières évolutions, les développeurs peuvent garantir que leurs sites web offrent une expérience utilisateur exceptionnelle tout en étant techniquement solides et optimisés pour les moteurs de recherche.
Explorez davantage le monde du HTML :
- C'est quoi le HTML en informatique ? : Découvrez en détail la définition et le rôle du HTML dans le monde informatique.
- Quel logiciel pour programmer en HTML ? : Trouvez les meilleurs outils et logiciels pour coder efficacement en HTML.
- Quel est l'objectif principal de HTML ? : Comprenez l'objectif fondamental du HTML dans la création de sites web.
- Quel est le langage HTML ? : Explorez la nature et les caractéristiques du HTML en tant que langage de balisage.
Contactez Kodkodkod
Parlez-nous de votre projet via ce formulaire, nous reviendrons vers vous en moins de 24h. Pour les demandes de renseignements, vous pouvez utiliser l'email ou le numéro de téléphone suivant :
maxime@kodkodkod.studio